If you’re looking for the main SEO tips and best practices to get ready for the Page Experience Update, this is the right article for you.
In particular, you may be wondering how the Core Web Vitals will affect SEO performance and what you should pay attention to when optimizing your WordPress site.
We asked some SEO experts and WordPress partners to share their thoughts, expectations, and recommendations around the Google Page Experience Update.
Keep reading, and you’ll likely get answers to your main questions!
What SEO Impact to Expect from Core Web Vitals and the Google Page Experience Update?
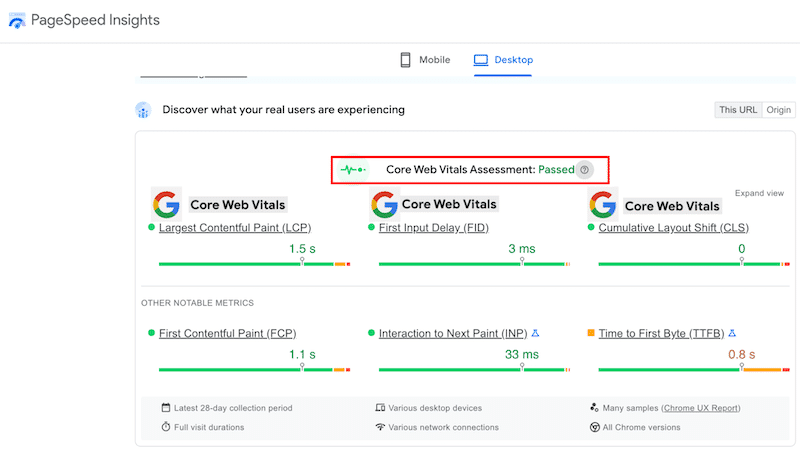
The Page Experience Update focuses on delivering a better user experience through five signals: mobile-friendliness, safe browsing, HTTPS usage, no intrusive interstitials on mobile devices, and Core Web Vitals.
While the first four signals are pretty well-known for a long time, the Core Web Vitals are additional metrics that focus on how well users can interact with the page. Here’s why the three Core web Vitals metrics focus on:
- Loading performance, with the Largest Contentful Paint.
- Visual stability, with the Cumulative Layout Shift
- Interactivity, with the First Input Delay.
The new SEO ranking factor will start rolling out in mid-June 2021. What’s reasonable to expect?
According to Jono Alderson of Yoast, there won’t be a huge change overnight. “Slow websites will continue to be slow. Businesses that have already been investing in providing good user experiences will continue to reap the rewards”, he says. “In the longer term, however, I think we’ll see a trend where legacy, large, and slow businesses finally start to invest in performance. Now we have formal metrics and a direct line between performance and revenue; until now, that connection has always been a bit too ephemeral. Companies have to move quickly, though. User expectations around speed will continue to increase as the web gets faster, and delivering slow experiences will harm the bottom line”.
The close relationship between the user experience, performance, and revenue is what Joe Williams of TribeSEO also highlights:
Faster pages can help with better user experience, converting more visitors into customers and higher ranked pages on Google.
He then agrees with Jono: “It appears the ranking signal will be slight at first, but I’d imagine it will become more significant on Google over time”.
Google should not be the only reason for optimizing web performance and delivering a better UX. However, many companies have started to pay more attention since Google announced the Google Page Experience update 2021.
Adam Connell of Startup Bonsai points out: “A focus on improving Core Web Vitals can only be a good thing. But we shouldn’t do this just for Google. We should do it because it makes good sense from a business perspective. Better UX is equal to more revenue”.
He shares his take about the overall expectation: “I’m looking forward to this update because it may encourage legacy sites to work on their UX. I expect that this update will be similar to when page speed was introduced as a ranking factor. Particularly in the sense that while the overall ranking gains for great page speeds are minimal, terribly slow page load times can be quite a detractor”.
Not doing everything to only please Google is also the take of Patrick Valibus and Thomas Taschereau of the SEO Agency 410Gone: “A website owner should take care of its users no matter what Google or other companies say. It’s not the first try of Google to tell everybody to improve their website experience, but this one seems to work finally. Unfortunately, it seems to work because of fear but not because of common sense. For instance, we’ve known for years now that a website should answer very fast to the first request for Google’s bot. So, the Time to First Byte (TTFB) is not a new metric, even though it’s not included in the scary KPI that Google announced. The real change for this update will be at a bounce rate level. The Core Web Vitals metrics focus on displaying fast the information that will help users understand they’re on the right page. Once they know that, they will be more likely to wait for generation and complex content.”
Speaking of the other Page Experience signals, Anil Agarwal of BloggersPassion says: “I think the Google Page Experience update is going to help users with safe and mobile-friendly browsing. Google’s mission is to organize the world’s information and make it universally accessible and helpful. If you keep that one thing in mind, you’ll not be worrying much about Google’s latest updates”. And he adds:
If your business or website focuses on providing a faster and safer experience to the users, you’ll get a benefit from the Google Page Experience update.
How to Get Ready For the New SEO Ranking Factor Rolling Out
When getting your WordPress site ready for the Page Experience update, there are several things to pay attention to.
One of them is the WordPress theme to use. Joe says: “Back in December, we launched a new version of our website. It’s still on WordPress, but it uses Oxygen Builder as the page builder/theme because its code is incredibly lean, and it helps with all Core Web Vitals metrics”.
According to Anil, there are also other aspects to keep in mind, such as:
- Optimizing all the image sizes
- Using a caching plugin like WP Rocket
- Minifying or removing render-blocking JavaScript and CSS code to improve the overall Largest Contentful Paint (LCP)
- Using a CDN to improve content loading time (Note’s editor: RocketCDN is perfect for helping you achieve this goal).
Patrick adds: “Since most of our clients are e-business owners, we’re used to setting up Varnish for their website and powerful hosting. The main focus is to render the main content faster and improve the Largest Contentful Paint grade”.
He also shares an interesting point about using JavaScript: “For years everybody was used to enjoy more powerful computers so using big JS library was not a problem. Now we start to challenge some features and ask if they’re necessary and if we should integrate JS on each page”.
Since JS can affect metrics such as the First Input Delay, it’s a good question you should also ask yourself.
Joe also highlights the role of JS, alongside other web performance aspects: “Optimizing for page speed requires a lot of trials and errors. Much depends on server-side scripts like PHP and SQL from themes, page builders, plugins, and client-side scripts like JavaScript. So, to win at Core Web Vitals and page speed, you need to have fast loading scrips which means being selective in how your website is built right from the get-go”.
Amir Helzer of WPML and Toolset also mentions the number of plugins running on his sites: “In our experience, reducing the use of plugins helped improve performance significantly”.
Improving Core Web Vitals for SEO: What’s the Most Challenging Metric?
Let’s now dive into the performance details! We investigated the main difficulties related to improving Core Web Vitals for better SEO performance. As you’ll see, there is a metric that stands out the most.
Thomas says: “The hardest metric to improve is the TTFB. The server needs to respond fast with no delay. Depending on the framework, it can be difficult to reduce the server response times”.
As you may already know, the Time to First Byte is crucial to improve the Largest Contentful Paint.
Thomas also explains that a particular challenge comes from the eCommerce sites, which are the hardest to improve. “They have dynamic and fast-changing pages. Products and category pages can change very often and make caching hard to use. Big shop catalogs can create problems of their own. Filtering and displaying the product can be resource-intensive and increase the Time to First Byte”.
Adam agrees that the Largest Contentful Paint (LCP) is by far the most challenging metric to improve. When it comes to the other two Core Web Vitals, powerful hosting and the right WordPress themes help. “I use WordPress to power all of my sites which makes things a lot easier. I use lightweight and well-maintained themes such as Astra and Kadence. Together with high-performance hosting, this makes First Input Delay (FID) and Cumulative Layout Shift (CLS) pretty easy to get right. Especially because we don’t run ads”.
The Largest Contentful Paint is the main challenge for Anil, too:
We always find it difficult to manage our LCP as we use a ton of images, graphics, and illustrations on our blog posts. If you’re also someone who uses a lot of images, I’d recommend you to go with a premium caching plugin like WP Rocket as it helps with better page loading times and other features like page caching and lazy loading.
Amir also agrees on the most difficult Core Web Vitals score to optimize: “For our sites, the biggest challenge is dealing with the Largest Contentful Paint. The reason was that we used too many plugins, which were all loading resources on all the site’s pages. Some were small and some large. When we cleaned up these resources, our site loaded fast”.

On the other hand, for Jono, improving Cumulative Layout Shift seems to be pretty challenging: “If you’re building a site from scratch, it’s relatively easy to achieve perfect scores on each metric. But if you’re retrofitting or optimizing an existing stack, things can be much messier. For complex sites with lots of resources and dependencies, I usually find that perfecting CLS is the hardest challenge, especially when JavaScript files and fonts are loaded inefficiently, media isn’t served correctly, and render-blocking assets make things behave unpredictably during load!”.
What Should You Not Overlook When Optimizing the Core Web Vitals?
Let’s now see what you should never forget to pay attention to improve Core Web vitals.
According to Thomas, users should not overlook the performance techniques that help optimize LCP in the first place: lazyloading, preloading, inlining critical CSS, and starting to render only the first visible page content.
Amir also highlights the power of lazyloading: “We moved Google Tag Manager to lazy load. This made all the heavy scripts for Facebook Pixel, Google Analytics, and others load after the page’s rendering”.
According to Jono, another overlook optimization are fonts: “So many sites load fonts inefficiently. If you’re just importing from Google Fonts, chances are you’re impacting all of your CWV metrics. To iron out the kinks, you need to get into the details of which font families, weights, and styles you’re loading, the specific glyph sets you need, and the loading method; as well as juggling pre-loading and browser-specific formats”.

|
Amir agrees on the fonts’ role. He explains: “When we started this project, our performance values in PageSpeed Insights were low. It looked like an impossible mission to move from a 40 score to a 90 grade. It turned out that a few simple changes made a huge difference. Then, additional tweaks in key pages set us in the green zone. It’s not that complicated, and it’s doable for WordPress sites. Here are some of the most significant change:
- We stopped loading the complete Font Awesome. Instead, we manually added the few characters that we needed to our theme.
- We moved from using a Google font to a standard browser font. The difference is very small, and we removed a large resource from all pages”.
Joe doesn’t have a doubt:
Deferring JavaScript is probably the most overlooked optimization technique, and it contributed the most to Tribe SEO’s GPSI score. It’s a breeze to do with WP Rocket.
He goes back to the critical role of the TTFB, already mentioned by Patrick: “The hardest metric to optimize is often Time to First Byte because it can often be due to server-side scripts like PHP or SQL. If you use WordPress, you need to be selective when using a page builder, theme, or plugins. Improving your Time To First Byte will improve all your Core Web Vitals scores”.
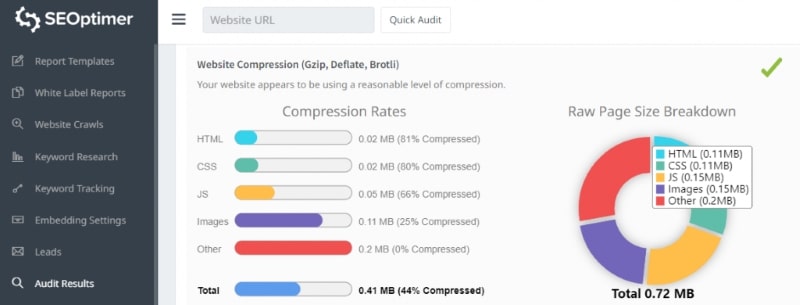
Anil says: “Creating a lightweight, responsive and faster site is always a big challenge because it’s not a one-time task. You also need to regularly improve your page loading times by implementing the best practices like page caching, GZIP compression, and image optimization. To generate free traffic from Google, you need to adapt to the latest changes and always prioritize users over search engine bots”.
16 SEO Tips to Optimize Your Site’s Performance for Core Web Vitals
What’s best than a list including all the recommendations provided by our experts?
We listed the main best practices to keep in mind to get fully prepared for the Page Experience Update and face the performance challenges ahead of you:
- Improve server response time
- Upgrade your web server (Among others mentioned: Litespeed, NGINX, and Cloudways)
- Upgrade your hosting
- Use a CDN
- Be selective on server-side scripts (theme, page builder, plugins, etc.)
- Preload Largest Contentful Paint element
- Obsess about every resource and asset you load
- Defer JavaScript
- Remove render-blocking JavaScript
- Optimize your fonts
- Always optimize images
- Serve images in WebP format
- Implement lazy loading
- Get on AMP
- Limit the use of add-ons
- Use a cache plugin (even with the basic configuration).

|
What SEO Mistakes You Should Avoid
On the one hand, you now have a list of the main SEO tips to consider. On the other one, what mistakes should you avoid?
Joe says: “One is focusing on page speed improvements just for your homepage. It’s called the Page Experience Update, not the Website Experience Update. Some optimization techniques will apply site-wide, but others need to be done on a page-level basis, so you should pay extra page speed attention to your most important pages”.
Image optimization keeps going back in the discussion. Patrick explains:
In 2021, the main problem found on every website is the video and picture size. Everyone continues to upload HD pictures instead of the right size. It may look like common sense, but I still see it often when I audit a website.
Adam highlights another interesting point about SEO: The most common fundamental SEO mistake I see is viewing SEO in a vacuum and isolating it from other channels. For example, in many smaller businesses, SEO is seen as somewhat of an afterthought during the web design process. In the past, I’ve had SEO clients that run with a web design, don’t tell us, then torch their rankings in the process. SEO needs to be a priority rather than an afterthought”.
Going beyond Core Web Vitals and speaking of the overall ranking factor, he adds: “Another common problem I see is the mishandling of permalink changes. Whether permalink structure changes or particular assets are moved/deleted, redirects should be implemented appropriately. It’s also important to keep on top of HTTP status errors. Things like broken links and 4xx (usually 404 errors) can highlight larger issues that need to be resolved. Fixing them is good for Google, users, and your business. While these won’t impact Core Web Vitals directly, they do impact UX directly. They can also undermine all of the good work you’re doing to prepare for the Page Experience Update.”
Speaking of improving user experience, Anil says: “Stop using annoying pop-ups that cover your site’s entire screen and avoid using intrusive interstitials for your website’s mobile visitors. Also, stop using nulled themes or plugins, and make sure to monitor your site against security issues. Safe browsing is crucial”.
What Speed Testing & Audit Tools to Use
Everyone agrees that the main tools to test and measure the WordPress site’s performance are Google Page Speed Insights and Lighthouse. Plus, Lighthouse’s Scoring Calculator. “Google does a great job in telling how you can improve your Core Web Vitals metrics”, explains Joe.
Jono adds: “If your site has enough traffic to provide you with ‘field data’ in the Lighthouse / PageSpeed Insights reports, then this is the only metric you should be using to benchmark performance. Otherwise, the synthesized ‘lab data’ is the next best thing. For auditing and opportunity spotting, I’d rely solely on the ‘Network’ tab in Chrome’s developer console, which gives you a detailed overview of everything which loads in the browser. Bonus points for emulating a mobile device and ‘slow 3g’ connection”.

|
Another suggested tool to use is GTmetrix, which now uses Lighthouse metrics.
Here’s Thomas’s take: “GTmetrix is fast and easy, and provides you with website history — it’s a good feature to show to our clients that something has changed positively or not. But monitoring the Core Web Vitals is the key to a successful project. You can’t think about the CWV only at the beginning of your project or once a year”. And he adds: “Once the regular audit is done and server response time issue is found, I use profilers to debug such as Blackfire for the ease of utilization, performance, and metrics”.
Anil recommends a few additional tools:
- WebPageTest – it gives you important details about your website’s performance including First Byte Time, use of CDN, along with web vitals scores.
- Sucuri SiteCheck – a free website security checker and malware scanner that checks whether your site is safe for browsing)
- Mobile-Friendly Test tool from Google – free to use.
The #1 Thing to Keep In Mind
Optimizing your website for SEO can be pretty challenging. Here’s why, as the last section, we collected the #1 things of our contributors. It could come in handy for you, too!
- User experience is the #1 thing to keep in mind while optimizing a website for any Google update. Provide a better (faster, safer, and helpful) experience to the users, and you’ll be fine. (Anil)
- Page Experience will be one of 200+ ranking factors on Google and start as a minor ranking signal. That said, Google has been making a lot of noise about mobile and page speed. In 2015, Google introduced the mobile-friendly update. In 2018, page speed became a ranking factor on mobile. In 2021, Google will have completed the full rollout of its mobile-first indexing update. And, with the upcoming Page Experience update, which has a strong focus on mobile and page speed, you can see the direction Google is heading now and in the future. (Joe)
- Google takes many factors into consideration, and if you fail in only a part of them, your site will not rank well in searches. It’s essential to be aware of these different factors, check how you’re doing, and handle issues. All issues are solvable, so don’t assume that it’s OK to ignore some flags. (Amir)
- Avoid making any other significant changes to your site. Google runs complex testing on search results, so understanding the impact of an update can be tricky. But, if you make any significant changes to the website, such as a rebrand, change in structure, or large-scale content changes – you’ll altogether remove any sort of benchmark you have. (Adam)
- You have to choose the right KPIs to follow. I often see people looking at their ranking on specific words or the number of visits, but that’s not the right metric. The main metric should stay the conversion rate. No matter if the conversion is a newsletter subscription, a cart or a request for a call, or even a visitor who stayed on the recipe page on your site while cooking. Do not optimize a KPI just to improve it. You always have to do it for a specific purpose. (Patrick and Thomas).
Ready to Optimize Your Site for Core Web Vitals?
Hopefully, you now know how to start optimizing your site for the Google Page Experience Update!
Improving your Core Web Vitals scores can be challenging. You should apply several web performance techniques — and some are more complex and time-consuming than others.
Here’s why WP Rocket is the easiest way to optimize your web performance and save time and effort.
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.

The post Core Web Vitals and SEO: Tips and Best Practices for Your WordPress Site appeared first on WP Rocket.
Powered by WPeMatico