Website Tune-Up
Boost performance and increase ranking with a quick tune up + ongoing optimization.
$150
Installation, setup, and initial optimization
+$4.99/mo or $49/yr
Ongoing updates, maintenance, and support
$150 Setup
- Installation & Setup
- Initial Optimization
- Ongoing Support
- Future Updates
- Unlimited Image optimization
- eCommerce compatibility
- Multilingual compatibility
$150 Setup
- Installation & Setup
- Initial Optimization
- Ongoing Support
- Future Updates
- Unlimited Image optimization
- eCommerce compatibility
- Multilingual compatibility
This sentence will take you about two seconds to read. That’s also the longest the average internet user expects to wait for a page to load.
What’s a website tune-up?
Website performance measures how quickly the pages of a website load and display in the web browser. Web performance optimization is the practice of improving website performance by various methods — faster websites are said to be higher-performing.
Good website performance is a cornerstone of any successful website because it’s the first event that all visitors experience. First impressions influence how users feel about a website, its associated business or organization, and whether or not they convert, buy, or bounce.
Why is it important?
As an internet user, you’ve experienced many a slow website. While this might only feel like a minor annoyance, the effects of poor performance can reverberate through an entire business. From user satisfaction to the company’s bottom line, the consequences are far-reaching. Including, but not limited to…
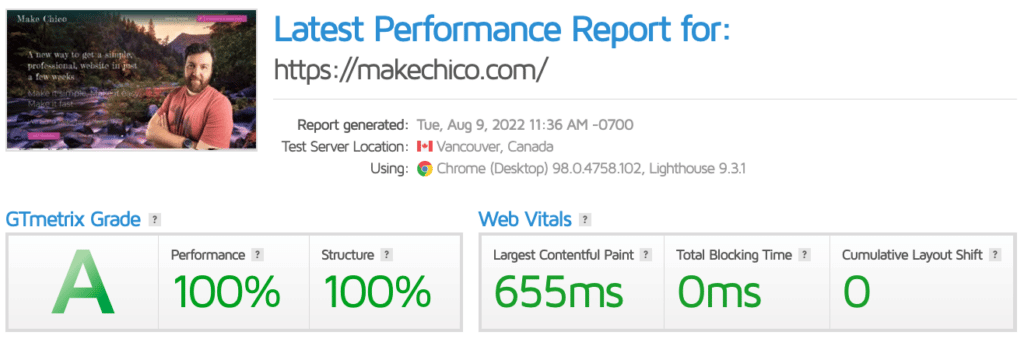
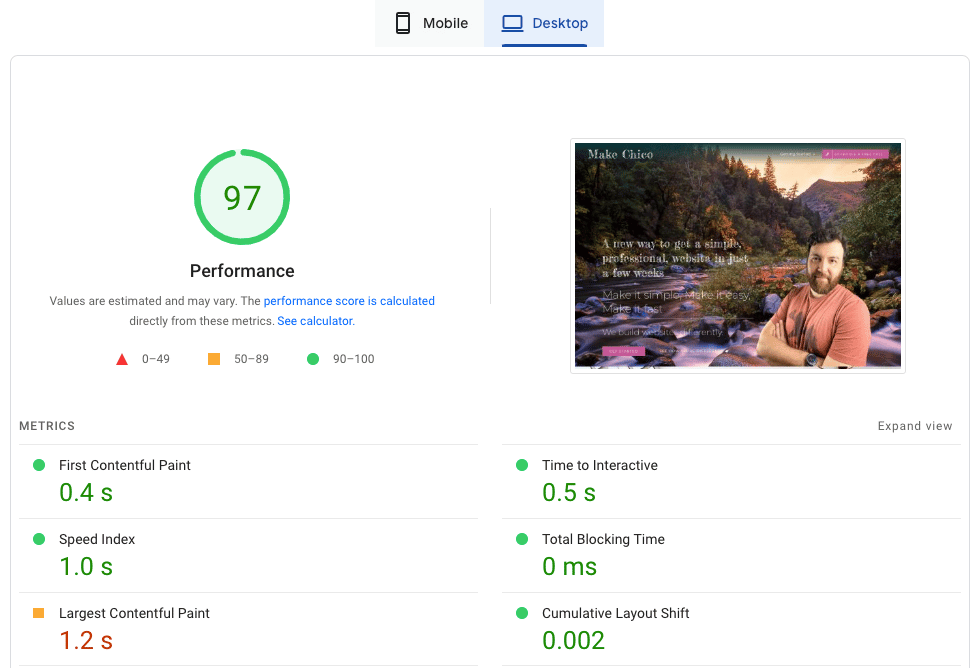
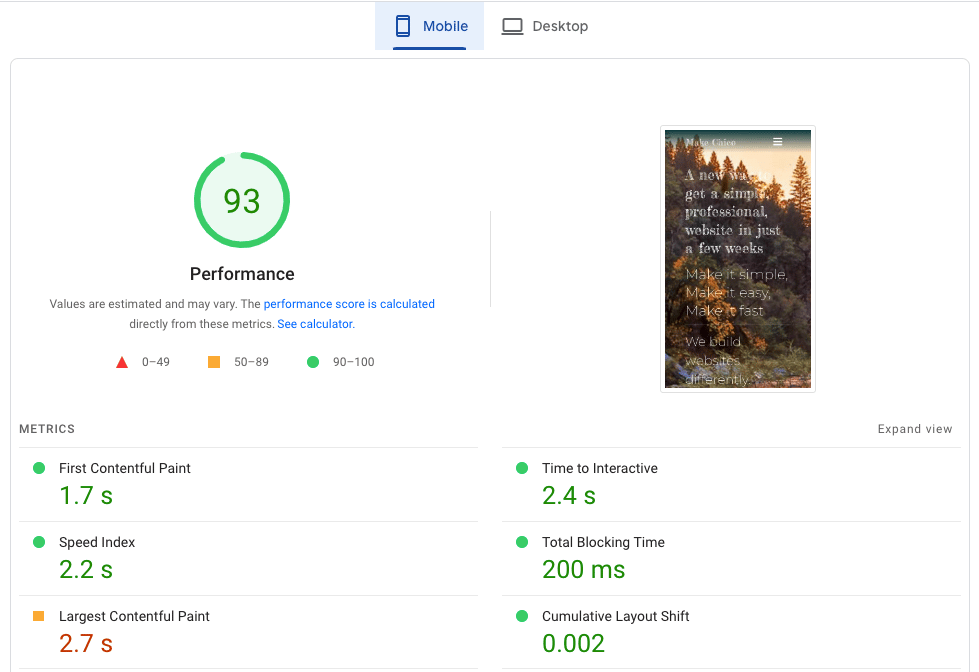
How Does Your Site Compare?
Check your most recent monthly report and see how YOUR site is stacking up.
Want the Nitty Gritty Details?
Of course you do! Who doesn’t??
Here’s a comprehensive list of all 42 actions we use to boost your website’s performance.
Avada Optimization
- Rebuilding content (if necessary) to think critically about what assets need to load and when.
- Activate Lazy Loading for images below the fold
- Optimize Font Face Rendering
- Preload Key Fonts
- Disable Emojis Script (if not in used, these are rarely in use)
- Disable jQuery Migrate Script
- Load jQuery In Footer
- Load Stylesheets In Footer
- Enable Gzip Compression
- Enable Video Facade If you are using a lot of Vimeo or YouTube videos
- CSS Compiling
- Load Media-Queries Files Asynchronously
- Enable CSS Variables
- Enable Critical CSS
- Enable JS Compiler
- Enable Progressive Web App
- Turn off Elastic Slider unless you need it (unlikely)
- Turn off post types you aren’t using (slider, portfolio, FAQ).
- Turn off the Font Awesome subsets you don’t need, and consider switching to a custom icon set only. (the varies from project to project)
- Turn Font Awesome v4 Compatibility Off. (this is for legacy support)
- Turn off Frontend Block Styles because we use Avada’s builder
- Turn off Legacy Button Presets. These are the color presets – green, blue, etc. (A fairly substantial amount of CSS can be saved by having this disabled and setting the desired colors to the button instead.)
- Turn off API scripts (YouTube, Google) unless your specific website requires them. (case by case basis)
- Disable Avada elements, not in use. (This will save some CSS from being loaded and speed up PHP page building.)
- Disable any plugins, not in use.
Caching & File Handling
- Enable caching for mobile devices
- Specify a cache “lifespan” for greater control
- Minify CSS & JavaScript files
- Defer JS Loading to defer render-blocking elements
- Delay JS Execution to improve performance by delaying the loading of JavaScript files until user interaction (e.g. scroll, click).
- Enable the lazy load of iframes
- Replace Youtube iframe with preview images to significantly improve your loading time if you have a lot of YouTube videos
- Add missing width and height attributes to images to help prevent layout shifts and improve the reading experience for your visitors.
- Post revisions, Spam, trashed comments, and drafts will be permanently deleted every week.
- Transients are temporary options will be automatically regenerated as your plugins require them (and not stored indefinitely)
- Optimized integration of Cloudflare for easier management
Image Optimization
- Automatically optimize every image you upload to WordPress.
- Backup original images
- Bulk optimize all existing images in your media library
- Create WebP versions of images
- Display images in WebP format on the site
- Resize larger images on upload ( You can save up to 80% after resizing)